Project Goals
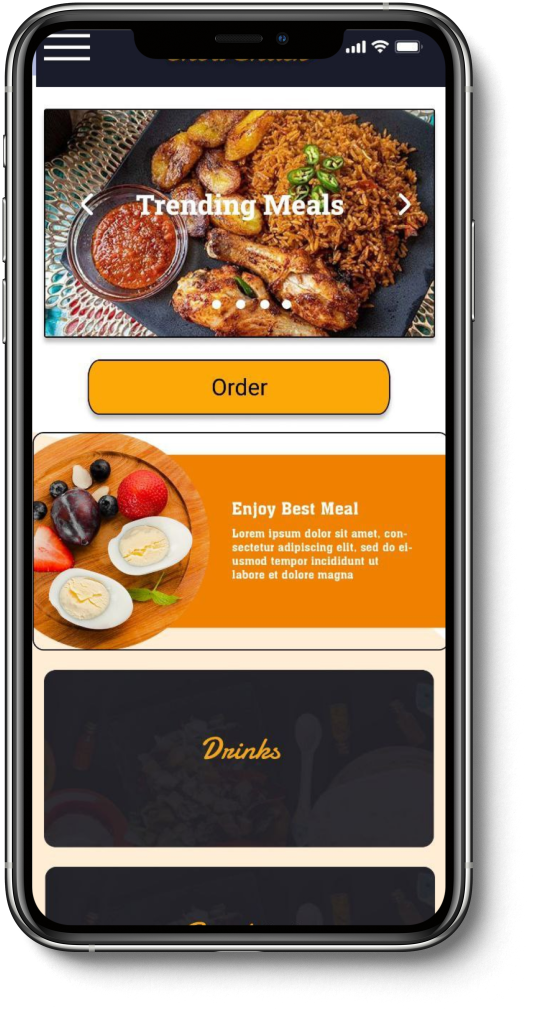
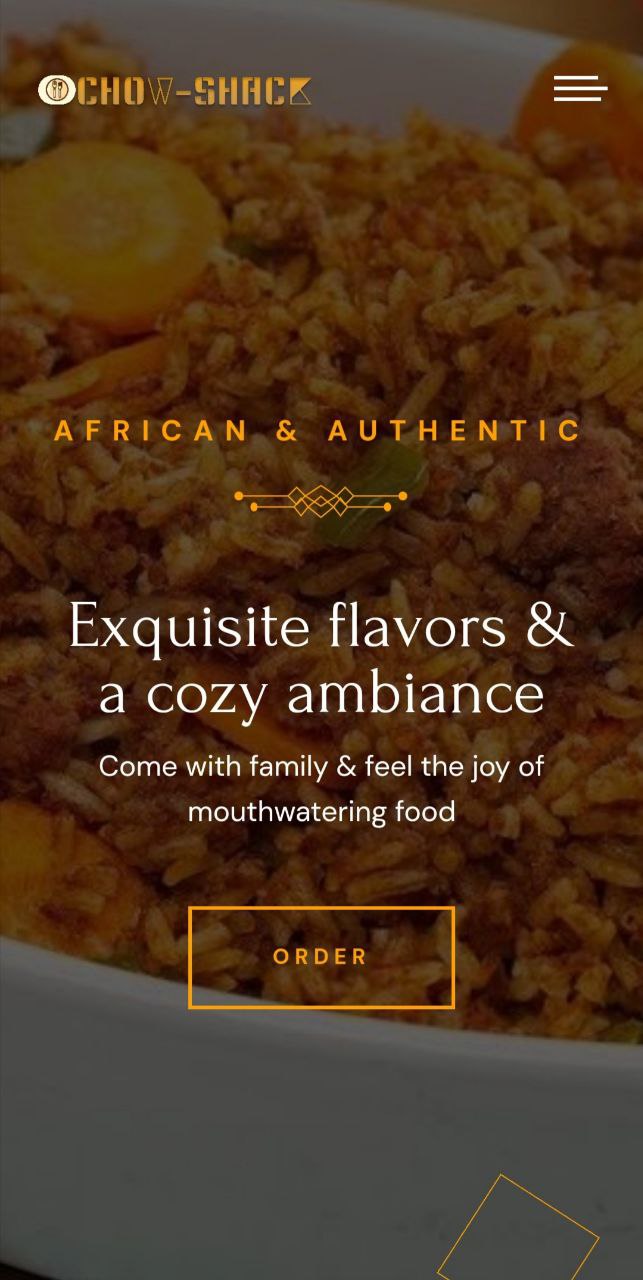
Chowshack is a local food truck operating mainly in the Sakumono-Tema Metropolitan area of Accra. Chowshack aims to provide clients with a wide range of both continental and local foods from collaborative restaurants with just a click of a button. They offer competitive pricing and mainly target a younger demographic.